Przyszedł również i na mnie taki moment, że do napisania miałem API. W pierwszej chwili nie miałem pojęcia, co mam konkretnie zrobić. Pomyślałem, ok zrobię to.
Tylko czym jest to API?
Z pomocą przychodzi nam oczywiście Wikipedia:
API – Application Programming Interface – interfejs programistyczny aplikacji, czyli w skrócie: sposób w jaki komunikuje się jedno urządzenie z drugim, po spełnieniu określonych warunków.
Gdy już wiemy czym jest API, czas poznać narzędzie które ułatwia pracę podczas pisania oraz testowania API.
Można powiedzieć, że API jest miejscem, do którego pozwalamy się odwoływać użytkownikom, w celu otrzymania określonych rezultatów.
Postman jest aplikacją, która pozwala nam wysłać w określone miejsce parametry i sprawdzić otrzymany wynik. Dostępny jest w 2 wersjach, aplikacji desktopowej oraz jako dodatek do przeglądarki. Osobiście polecam wersję desktopową, ponieważ nie ma w niej problemów z ustawianiem ciastek. Jeżeli przegapiliście artykuł, o co chodzi z ciastkami, możecie zajrzeć tutaj.
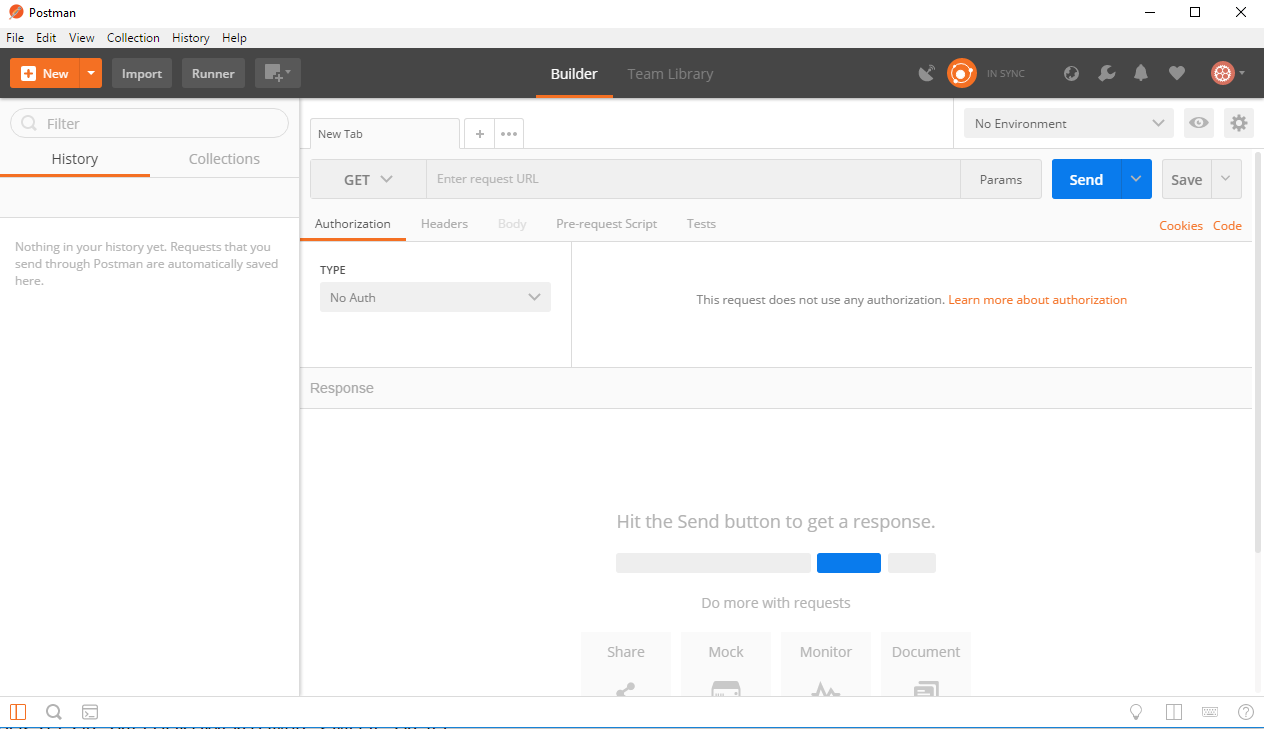
Po instalacji oraz założeniu konta, ukazuje nam się następujący widok:

Daje nam on bardzo wiele możliwości – skupimy się jednak na podstawach:
– odpytania danej witryny, z ustawionym ciastkiem
- wybieramy metodę POST
- klikamy w Body
- wprowadzamy parametry do wysłania metodą POST
user = test
password = example
method = ask
Gdy poniższe warunki zostaną spełnione, zobaczymy następujący rezultat:

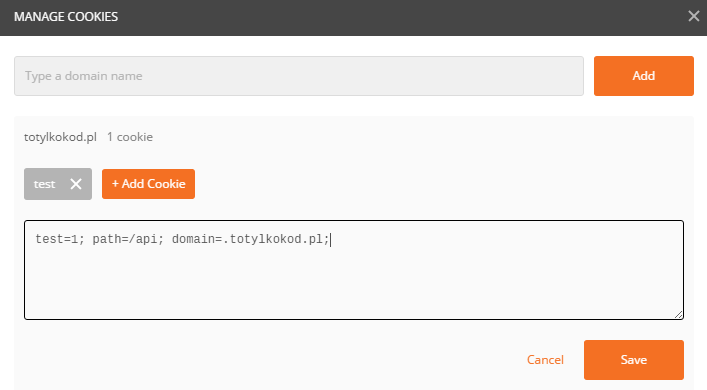
Dodajmy teraz ciastko, klikamy Cookies, które znajdują się pod przyciskiem Send:
– wprowadzamy witrynę
– ustawiamy ciastko test, z wartością 1
– w path wpisujemy /api, bo chcemy mieć ciastko na domenie: www.totylkokod.pl/api

Po poprawnym ustawieniu i wysłaniu zapytania, powinniśmy otrzymać rezultat:

Pamiętajcie, czas poświęcony na testowanie, nie jest czasem straconym :).